The Ultimate Guide to HTML Forms
What is an HTML form?
A form in HTML is a full or part of a web page that allows a user to submit data to a server. This can be something like a mailing list or a survey.
What will I learn in this article?
- All about setting up and styling a Form using HTML & CSS
- How to save data from that Form to Spreadsheets & Google Sheets without setting up a back-end
- Comparison of different tools that allow you to do Step 2
How do I create a form in HTML?
It’s really easy to set up a web form using HTML & some CSS. If you have any coding experience, HTML can be picked up quickly. If you don’t have any coding experience, don’t worry, this can still be something really fun to learn!
Let’s look at this HTML Form that contains all the possible inputs.

To begin our web form, copy and paste the following code into the text editor you use for programming (something like Notepad will work just fine) and save it with an [.html] extension.
The actual form section is under the id attribute of “myForm”. Do not change this as the submit function is dependent on this.
Now, let me break down the parts in this code so that you can customize your own web form.
Part One: Simple Formatting
Within our code, we have a good amount of labels, such as “Test Form” and “Name”. These are coded using “<label>”, the text of your choice, and then “</label>”.
Finally, to add a new line after each label or input box/option, we can use “<br/>”. The following code will give us the label “Test Form” and a new line for whatever comes next.
<h1><label> Test Form </label></h1>Part Two: Different Input Types
There are many different types of inputs for HTML forms, such as text boxes or dropdown menus. Going in the order that they appear in the code, I’ll explain how each one works.
1. Simple Text Field Inputs

To get a simple text field for something like a name, use the following code and change the name attribute (“full_name”) to whatever you want to name your input.
As a general rule of thumb, you should let each input have its own unique name attribute.
Placeholder is the text you in your input column before typing in the value.
<input name="full_name" placeholder="Enter Your Full Name"/>2. Email Inputs

Email inputs are just like text fields, but they require the user to include an “@” symbol in their input.
For this code, we’ve added an input type and id. In the future, we’ll be changing around the type attribute in order to customize our input.
Again, you should change the name attribute to what you want to call your input. For consistency, we’ll make the id attribute the same as name for each input.
<input type="email" id="email" name="email" placeholder="Enter Your Email"/>3. Phone Number Inputs

The phone number input is, like the email input, a text field input but with more restrictions. This will require the user to enter 10 numerical digits (which is what the pattern attribute determines).
Here, it’ll be just like before but the type attribute will be equal to “tel”. And, again, you should change id and name to be the same thing based on what you want to call your input.
<input type="tel" id="phone" name="phone" pattern="[0-9]{10}" placeholder="Enter Your Phone Number">Styling
For these 3 values, Full Name, Email, Phone Number I put them in their own div and gave it a class “writeInInputs” since they look similar.
.writeInInputs{
padding-top:10px;}.writeInInputs input{
width:75%;
border-top: 1px;
border-left: none;
border-right:none;
padding:15px;
text-align: left;}.writeInInputs h3{
text-align:left;
padding-left:12%;}
We also added style to the entire body, input tags, and form as seen below
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body{
text-align: center;
background-color: #FA8BFF;
background-image: linear-gradient(45deg, #FA8BFF 0%, #2BD2FF 52%, #2BFF88 90%);
font-family: 'Roboto', sans-serif;}
input{
border-top: 1px;
border-left: none;
border-right:none;}
#form{
background-color: white;
margin: 50px 350px 100px 350px;
padding: 40px 0 100px 0;
border-radius: 10px;
width: auto;
height: auto;
}
4. Radio Buttons

Radio buttons are for any multiple-choice questions with one answer.
To code these, it’ll be just like before but with the type attribute equal to “radio” and an additional value attribute. After each input line, you’ll also put the label for each radio button. Typically, I make the value attribute and label the same just to keep things constant.
<input type="radio" id="age" name="age" value="under 18"/> > 18<br/>
<input type="radio" id="age" name="age" value="18-35" /> 18-35<br/>
<input type="radio" id="age" name="age" value="35 or older"/> 35+ <br/>5. Checkboxes

Checkboxes are just like radio buttons, but users are allowed to select more than one choice.
The type attribute here is “checkbox”. This will be coded just like radio buttons, except we’re giving each answer choice their own id and name attributes.
<input type="checkbox" id="edu1" name="edu1" value="High School" /> High School<br/>
<input type="checkbox" id="edu2" name="edu2" value="Some College" /> Some College<br/>
<input type="checkbox" id="edu3" name="edu3" value="Associate's Degree" /> Associate's Degree<br/>
<input type="checkbox" id="edu4" name="edu4" value="Bachelor's Degree" /> Bachelor's Degree<br/>Styling
For these 2 values, Age, Education I put them in their own div and gave it a class “chooseInput”
.chooseInput{
text-align: left;
padding-left:12%;
padding-top:10px;
}6. Date Inputs

The date input will allow users to select a date from a pop-up calendar.
This is coded just like the email or phone number inputs, but the type attribute is “date”.
<input type="date" id="appt_date" name="appt_date"/>Styling for the Appointment Date was done by the class “writeInInputs” we saw earlier
7. Dropdown Menus

Dropdown menus work like radio buttons, just with an alternate appearance. However, they are coded a little differently.
To begin, this acts as a select option rather than an input option. The select id and name attributes will be the same as before.
Each option value attribute will be like the input value attribute before, which will be followed by the label for each choice.
Make sure each option value line starts with two additional spaces and the entire section ends out with “</select>”.
To show a placeholder to let the user know what to select, we give it an option value of “disabled selected” and then add our text.
<select id="reason" name="reason">
<option value="disabled selected">Select Your Reason</option>
<option value="Product Inquiry">Product Inquiry</option>
<option value="Interview">Interview</option>
<option value="Meeting">Meeting</option>
<option value="Other">Other</option>
</select>Styling for the Reason for Appointment was done by the class “chooseInput” we saw earlier but we also added some to the select tag.
select{
width:50%;
height:50px;
background-color:whitesmoke;
border-radius:5px;
padding:5px;
border:none;
}8. Large Text Field Inputs

Large text field inputs are just like simple ones but allow for more text.
Coding these are really simple. Just use the following code and change the name attribute as wanted. Here, we call this a textarea rather than an input.
<textarea name="message" placeholder="Enter a Message"></textarea>Styling for the Message was done by the class “writeInInputs” we saw earlier and for the textarea tag.
.writeInInputs textarea{
width: 75%;
border-top: 1px;
border-left: none;
border-right:none;
padding-top:10px;
}Part Three: Final Button
After you’re done with all the inputs, we’ll need a button to submit.

The submit button will be used for submitting all the inputs. This will run the function that we’ve made for saving our data, which I’ll go more into next.
<button onclick="SubForm()">Submit</button>Button Styling
The button was in a div given the id #buttonBreak to be able to give it some padding around the button itself.
button{
background-color: #FA8BFF;
background-image: linear-gradient(90deg, #FA8BFF 0%, #2BD2FF 52%, #2BFF88 90%);
border:none;
color: white;
padding:20px 0 20px 0;
border-radius: 20px;
width:75%;
height:75%;
text-align: center;
font-size:25px;
}button:hover{
background-color: #FA8BFF;
background-image: linear-gradient(45deg, #FA8BFF 0%, #2BD2FF 52%, #2BFF88 90%);}
#buttonBreak{
padding:75px;}
Part Four: Prepare to Save Using API Spreadsheets
In this code, we will be saving our data to Google Sheets using an online API tool called API Spreadsheets.
First, create a new Google Sheet and make the header names equal to the name attributes in your code.

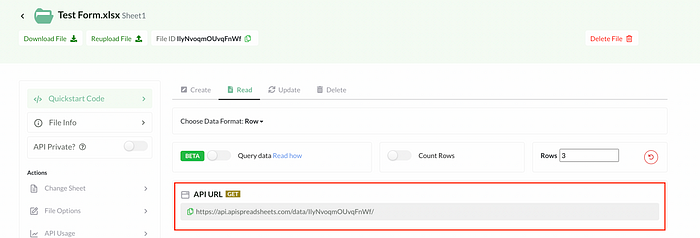
Then, go to API Spreadsheets and create an account. Next, upload your Google Sheet and get your API URL.

Save this URL for the next part of our code.
Part Five: Configuring JavaScript
Finally, we have the part of our code at the top that uses Javascript to submit data from the form. We will be using AJAX for this.
First, we need to include the FULL jQuery library in our HTML so that we can use AJAX. That’s what the following code will do.
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"> </script>
<script>Then, we have the Subform() function, which is how we’ll submit the data to our Google Sheet. This is where we’ll change the url attribute to the API URL we just created.
function SubForm (){
$.ajax({
url:'https://api.apispreadsheets.com/data/8344/',
type:'post',
data:$("#myForm").serializeArray(),
success: function(){
alert("Form Submitted Successfully!")
},
error: function(){
alert("Error: Form Not Submitted")
}
});
}You can also customize the success and error messages that pop up after the user submits the code, which are currently “Form Submitted Successfully!” or “Error: Form Not Submitted”.
And there you go! You now have a basic web form set up!
Hmm, can I save to something other than Google Sheets?
Yep! Google Sheets is just a database that we use in order to make saving form results a lot easier. We use API Spreadsheets in order to integrate this database into our code, here’s a quick description of the tool:

Price: Free base plan; advanced plans starting at $10/month
API Spreadsheets is a really simple API to connect any program to a spreadsheet. It supports Google Sheets, Dropbox, or a classic Excel spreadsheet.
In my experience, this is the simplest tool out of all those in this list, meaning that it’s also the easiest to learn. I especially like that it connects us to a database we’re already used to rather than a brand new one.
If this doesn’t seem like the tool for you or if you want even more features, there are many other options out there as well! Here are a few in no particular order:
1. Airtable

Price: Free base plan; advanced plans starting at $10/month
Airtable is a really popular tool for tons of different uses, one of those being a database for web forms. The database can be accessed on a desktop computer, or on its mobile app.
It comes with many different app integrations along with its API to make things like emailing and online payments much easier. Furthermore, it also has many different project templates to make the user experience much cleaner.
Within Airtable, the database itself takes a little getting used to, but they have a clear description of how to use their API in order to make connecting that to existing forms more seamless. Their API can be used in both curl and JavaScript.
2. Key Survey

Price: Free trial available; request a quote for more details
Key Survey allows you to create surveys (which can be taken on both computers and mobile apps) and has API integration. Their API is coded in JavaScript, so it’ll be easy for most users to adapt to.
Like many other tools, Key Survey uses their own database, which reviewers say is easy to navigate. The downside to this tool is that, especially compared to Airtable, there are much fewer possible app integrations.
3. SoGoSurvey

Price: Free 10 day trial; plans starting at $25/month
SoGoSurvey, like others, has an API along with custom survey building tools. It does have mobile capabilities like other tools, but users have found it to be glitchy from time to time.
Like API Spreadsheets, its API is really simple and easy to integrate into your code. However, it does use its own database and navigating through it takes some getting used to, just like Airtable.

Price: Free base plan; advanced plans starting at $15/month
SurveyMethods, like others, has an API along with custom survey tools. Its survey tool is pretty simple, but some have criticized its lack of features.
Its API has been found to be a bit complicated and takes some getting used to. It can be used with both XML and JSON. It has its own database which, like the API itself, takes some time to understand.
Are there any form saving tools that aren’t APIs?
There are plenty of tools out there that aren’t APIs! You can probably find a lot with some basic research, but here are a couple that I thought were pretty cool:

Conversational Form is a concept created by the lab, SPACE10, that turns web forms into a conversation. They have many different color themes and can be easily integrated into existing coded web forms.
2. Form Bakery

Form Bakery is like getting someone to do your homework for you; rather than coding your form, they’ll code it for you!
You build a form on their website like many other survey tools and they’ll provide the form code (in HTML, CSS, JavaScript, or PHP) to you for a one-time fee of $19.
They automatically email the form results to you, but this is something that can be easily combined with API Spreadsheets. I would definitely recommend this tool to those who just want to create one easy but good-looking web form.
Wrapping Everything Up
Congratulations, you can know make your own web forms! If you want a custom app or project built using spreadsheets, you can check out our consulting service here: https://www.lovespreadsheets.com!